Automatic Shopping List

Source code for this project is available on GitHub.
Making shopping lists can be frustrating. Forgetting to take your shopping list to the supermarket, even more-so. This project combines a Raspberry Pi 3 with a barcode scanner in order to keep a Trello based shopping list up-to-date. This way your list is always accessible (via your mobile) and is up-to-date.
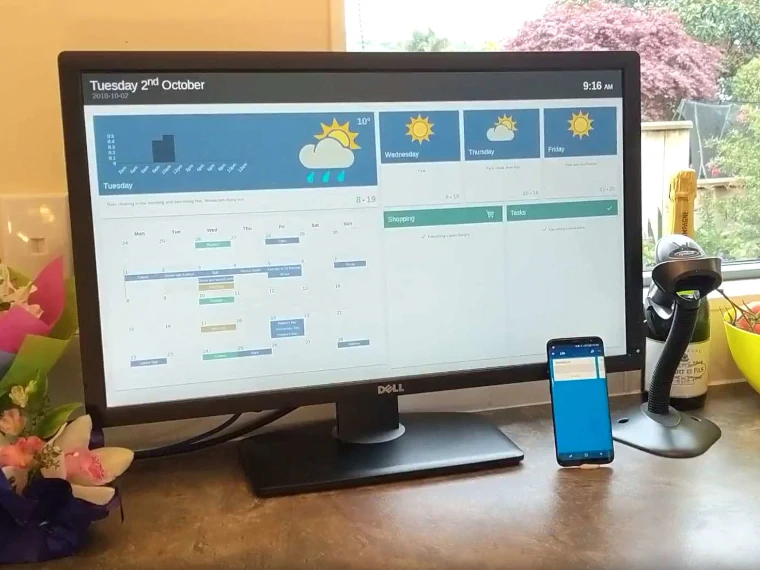
The idea is simple – track what goes into your rubbish bin so you can buy replacements when you're next at the supermarket. To make that possible, a Raspberry Pi 3 running a webserver, Google Chrome web-browser and a barcode scanner was sufficient. By connecting the Raspberry Pi to the internet via WiFi, the shopping list could be stored in the cloud (using the Trello API). That was most of the functionality I wanted and it worked really well. Over time, more features were added, such as:
- Timer to turn off the screen and barcode scanner at night and when nobody was home
- Live weather (four day forecast) with expected precepitation graph
- Countdown timer (top left under date) to a goal
- Shared calendars (via Google Calendar)
- Todo list (via Trello)
Watch the video below to see it in action. You can see the scanned items appear both on the cell-phone and in the list on the left-hand side of the phone.
Details Summary
- The PC maintained a database of products and their barcode numbers. When an unknown item was scanned, it appeard as "Unknown Item (08 5321...)" Whrere the numbers in brackets are the start of the item's barcode number. Then, on Trello, you could it to matche the name of the item (e.g. "Baking Soda"). The PC would see this change and record the item description and barcode number into a separate GitHub repository. This made adding new products quick and simple.
- The barcode scanner appears as a keyboard input device. Scanning an item causes the virtual keyboard to enter the barcode number followed by enter.
- Google chrome was automatically launched in `kiosk` mode at boot-up. This removes the titlebar and keeps it in full-screen mode.
- The webserver was created using Flask in Python.
- The material design lite CSS kit was used to style the page.